The default main menu in Twenty Seventeen sticks to the top of the page after the header scrolls off the top of the page. The sticky behaviour can be removed, and the menu can be made to move off the top of the page.
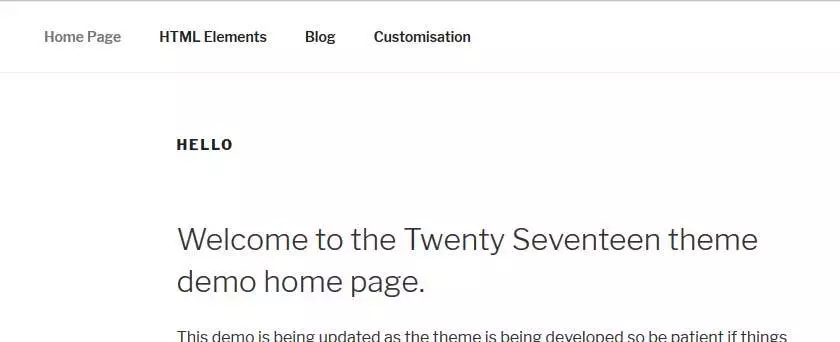
The default sticky main menu.
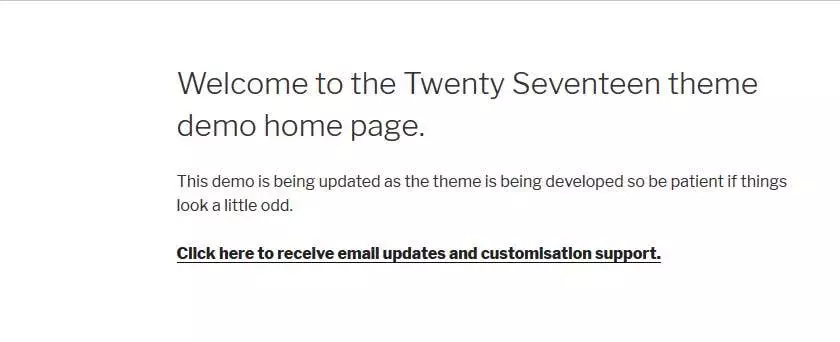
The sticky main menu removed, and made unsticky.
Where and how to make the menu main not sticky:
In WordPress Admin > Appearance > Edit CSS.
Enter the CSS code below.
The CSS code:
.site-navigation-fixed.navigation-top {
/* bottom: auto; */
position: relative;
/* left: 0; */
/* right: 0; */
/* top: 0; */
/* width: 100%; */
/* z-index: 7; */
}



Leave a Reply to Andries Cancel reply